El mundo no para y por supuesto, las tendencias en diseño de páginas web tampoco. A diario salen al mercado nuevas tendencias para que hagas de tu sitio web el mejor del sector. Hay muchas cosas o técnicas que quedarán obsoletas y otras que se usarán con más fuerza y aquí te contaremos cuáles son esas tendencias que sin duda necesitas conocer para llegar muy lejos en tu posicionamiento de marca.
Las animaciones en 3D y la estética vintage están pisando fuerte en el mundo del diseño de páginas web, particularmente en Colombia; asimismo ya quedaron atrás los diseños pesados y difíciles de comprender para el usuario, ahora lo que está de moda es un sitio web fresco y sencillo que pueda ser comprendido por los más pequeños y hasta los más grandes de la casa.
Esto y más está de moda, así que quédate con nosotros y conoce todo lo que necesitas para que mantengas tu página web 100% alineada con las tendencias.
Las tendencias en diseño de páginas web en Colombia.
Cada día se publican aproximadamente 500K páginas web completamente nuevas; por lo tanto, la pregunta del millón es: ¿cómo puedes asegurarte de que se destaquen adecuadamente en la web?
Aquí te compartiremos la información que deberás tener en cuenta para que tu página sea la número uno entre esas 500k que se publican a diario.
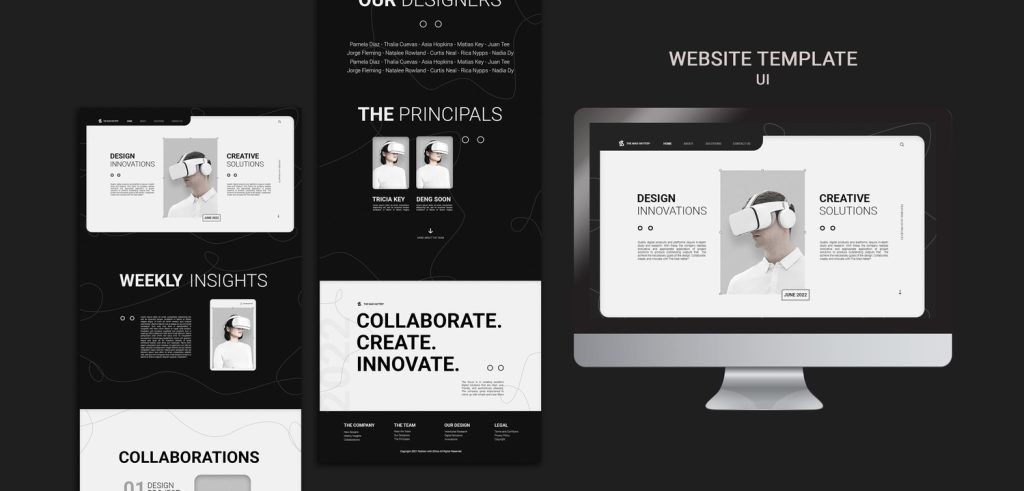
Diseños minimalistas.

¡Menos es más! y eso no aplica solamente para el mundo de la moda, en cuanto al diseño de páginas web esta premisa también ha tomado fuerza y no piensa marcharse; así que olvídate de los diseños pesados y poco atractivos, en este año empezaremos a valorar mucho más las características minimalistas y los sitios con un valor visual mucho más delicado.
¡Pero ojo! así los diseños sean minimalistas, no deben dejar de lado el dinamismo. En ese caso, debe haber un perfecto equilibrio entre sencillez, practicidad, delicadeza y excelente capacidad de respuesta.
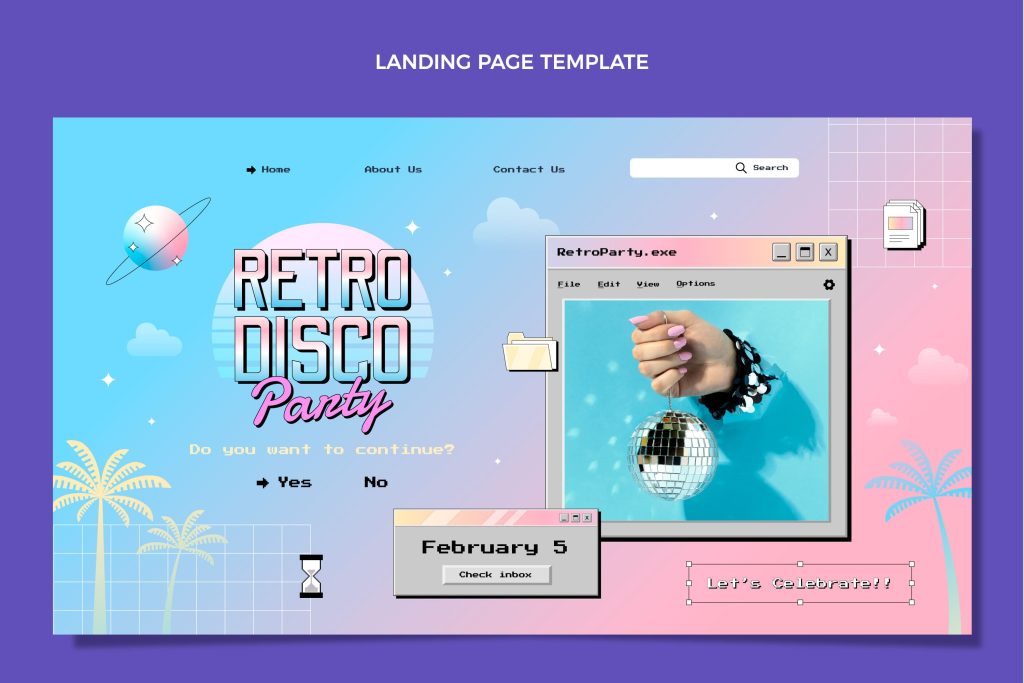
Los diseños retro.

Cada vez más sitios web nos hacen recordar el comienzo del Internet y apadrinan los elementos del diseño vintage como los que conocimos en los años 90.
Este diseño con características retro se conoce por detalles llamativos como los colores de fondo muy brillantes y tipografías algo pixeladas como Courier. La ventaja de este tipo de tendencia en diseño de páginas web es que brinda mucha más libertad y menos limitaciones al momento de transmitir las ideas más arriesgadas.
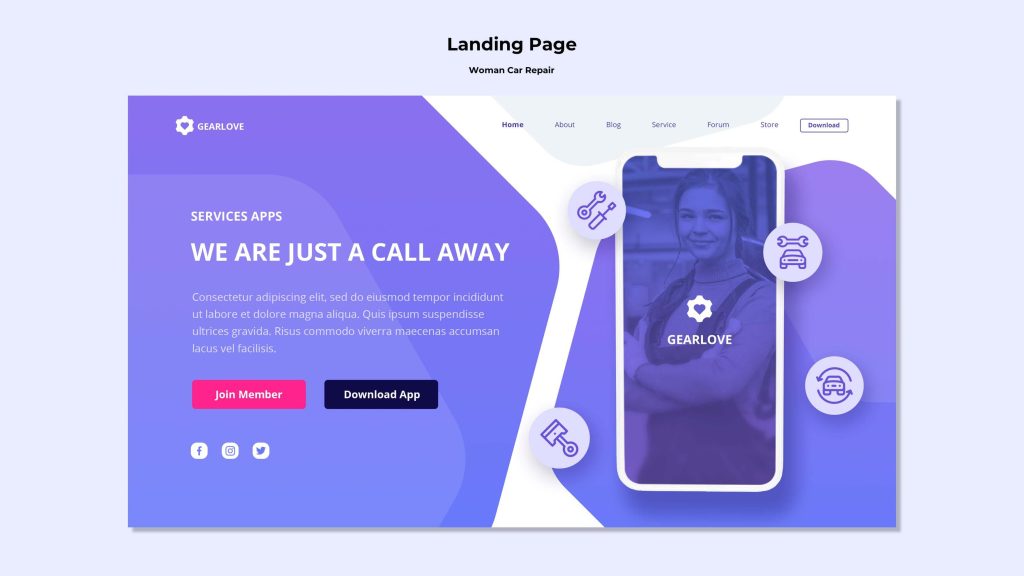
Diseño de páginas web con colores llamativos.

Los colores altamente llamativos vuelven a estar de moda y este año en Colombia ya está en tendencia la mezcla entre el minimalismo del que te hablamos más arriba y una explosión de colores. Así que no te asustes, el minimalismo no tiene por qué ser oscuro y triste, también puede tener vida y ser atractivo a la mirada de cualquiera.
Todas las gamas de colores se pueden usar en un diseño web con características minimalistas para darle un toque divertido a la página web, también está de moda usar colores neón en un menú o donde quieras destacar alguna información relevante de la marca.
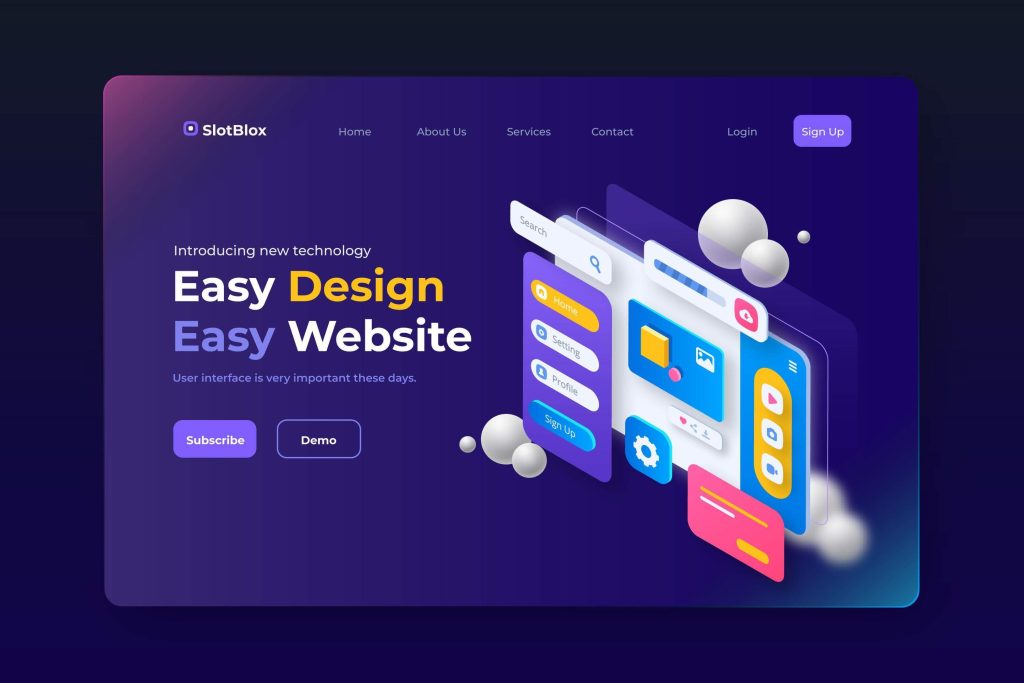
Diseños con el uso de efectos 3D.

Otra de las principales tendencias en diseño de páginas web en Colombia y que causa bastante agitación es el efecto 3D.
Y es que a pesar de ser una tendencia relativamente antigua, los expertos afirman que aún no ha llegado a su clímax y puede dar mucho más; por ello se siguen usando con fuerza en los diseños para crear asombro en los usuarios en cuanto estén navegando por el sitio.
Desde los componentes de texto, hasta ciertos gráficos de figura abstracta y videos de estilo transparente, son utilizados en el diseño web 3D para darle a la página web un aspecto inusual pero que atrapa al subconsciente del internauta.
Diseños de páginas web en Colombia con efectos de vidrio esmerilado

El efecto con vidrio esmerilado está en tendencia y cada vez son más los diseñadores en Colombia que se animan a utilizar esta técnica para sus creaciones digitales. Este efecto agrega transparencias de manera específica para dar un aire más sofisticado pero delicado.
Al crear este efecto se da la sensación de profundidad en el diseño web y puede presentarse en degradados que además, dan la impresión de espacio. Es decir, parece que el sitio web es más grande.
Diseños con forma simétrica.

Contar con una buena estructura en tu sitio web va a depender de una composición totalmente armoniosa. De acuerdo con los principios básicos del diseño, la armonía se puede alcanzar con el uso de elementos simétricos y asimétricos de manera equilibrada.
¡No lo olvides, estos diseños nunca deben borrar la sencillez, ahí está la clave!
La simetría también te ayudará a colocar los elementos clave en el lugar preciso para que los usuarios puedan responder a las acciones que deseas que estos hagan, solamente el diseño web debe ser estratégico.
Es por esto que la simetría es una tendencia que nunca pasa de moda en el diseño web. Asimismo, este diseño también emplea líneas y marcos que son utilizados para subdividir los sitios web.
Los diseños con tipografía serif y ligera.
En este tipo de diseño la modernidad y el minimalismo le dan paso a las fuentes serif. Las Gramond, Times New Roman o Georgia son algunas de ellas y se caracterizan por tener líneas pequeñas o los pies al final de las letras.
Si observamos a nuestro alrededor, podemos ver que cada vez son muchas las marcas que se suman a la elegancia de este tipo de tipografías. Las fuentes serif con frecuencia cuentan con un aspecto que conmemora los medios impresos, pareciendo clásicas y modernas al mismo tiempo.
Los textos tienden a ser de tamaño grande y sofisticados. Van en línea con la tendencia general del minimalismo del que tanto hemos hablado, observamos fuentes que son simples pero al mismo tiempo coloridas.
Si implementas esta tendencia, puedes darle a tu sitio web un aspecto ligero y moderno
Diseños con la ayuda de efectos sorpresa y desplazamientos.
De la misma forma que en el año anterior, las prácticas de desplazamiento creativo seguirán siendo una de las tendencias en diseño de páginas web en el año 2022, las cuales se verán reforzadas por otros tipos de efectos e interacciones realmente sorprendentes.
¿Te ha pasado que entras a un sitio web y hay elementos que se mueven de un lado a otro que te dan la impresión de estar frente a un videojuego?, pues este efecto es justamente lo que en este 2022 y muy seguramente el próximo año estará vigente.
En el fondo nunca dejamos de ser niños y el que un sitio web dé la sensación de estar jugando, sin duda hará que los visitantes de la página disfruten navegar allí.
En el sitio web de tu marca todos estos elementos pueden convivir de forma equilibrada, un diseñador web bastante creativo sin duda creará para ti cosas increíbles.
Sólo asegúrate de crear al mismo tiempo esa armonía con la esencia de tu marca, de esta manera tus clientes podrán reconocerte y fidelizarse con tus productos o servicios, recuerda que si creas una gran experiencia de usuario, aumentan tus ventas y tu renombre también crecerá en el mercado.





