El diseño web adaptable es una solución que permite adaptar la apariencia de las páginas web a cualquier dispositivo. Ofrece beneficios como mejora en la accesibilidad, optimización del contenido y mayor velocidad de carga. A diferencia del diseño web tradicional, el diseño web adaptable se adapta a las necesidades de cada dispositivo. Además, tiene un impacto positivo en el posicionamiento en buscadores, mejorando el SEO y la visibilidad en Google. Conoce más sobre esta tendencia y cómo implementarla en tu sitio web.
Diseño web adaptable: Una solución para todos los dispositivos
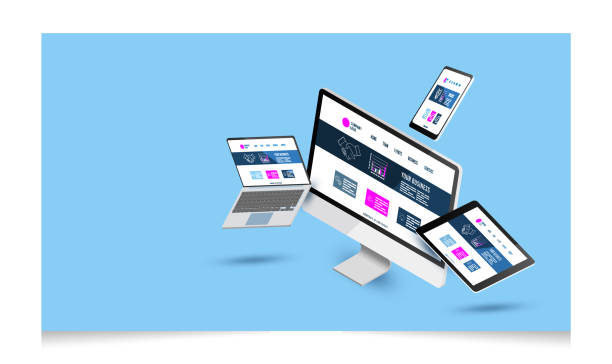
El diseño web adaptable se ha convertido en una solución fundamental para garantizar una experiencia de usuario óptima en todos los dispositivos y pantallas.
Beneficios del diseño web adaptable
- Asegura una visualización adecuada en diferentes dispositivos, desde teléfonos móviles hasta ordenadores de sobremesa.
- Mejora la accesibilidad y la navegación para todos los usuarios, independientemente de las características de su dispositivo.
- Optimiza el contenido, evitando problemas de duplicidad y garantizando una experiencia coherente en todos los dispositivos.
- Aumenta la velocidad de carga y el rendimiento del sitio web, brindando una experiencia fluida y ágil.
Concepto y origen del diseño web adaptable
El diseño web adaptable surge como una técnica para adaptar la apariencia de las páginas web al dispositivo en el que se visualizan. Su origen se remonta a las recomendaciones del World Wide Web Consortium (W3C) en 2008, en el contexto de ‘One Web’, que busca construir una web accesible desde cualquier dispositivo.
Principios y tecnologías del diseño web adaptable
El diseño web adaptable se basa en principios como el uso de una rejilla fluida basada en proporciones, imágenes flexibles y consultas de medios (media queries) de CSS3. Estas consultas permiten indicar al documento HTML cómo debe comportarse en diferentes medios, teniendo en cuenta la resolución, orientación, espacio de color, entre otros aspectos.
Además, se utilizan estándares web como HTML5 y CSS3, unidades relativas y frameworks como Bootstrap para lograr la adaptabilidad en diferentes resoluciones.
La importancia del diseño web adaptable en la experiencia de usuario

La experiencia de usuario es fundamental para el éxito de un sitio web. El diseño web adaptable desempeña un papel crucial en mejorar esta experiencia al ofrecer una navegación más accesible y fluida.
Mejora en la accesibilidad y navegación
El diseño web adaptable garantiza que las páginas se adapten automáticamente al dispositivo del usuario, lo que facilita la navegación y mejora la experiencia en todos los dispositivos. Los elementos de navegación se organizan de manera óptima para cada pantalla, lo que permite un acceso más rápido y sencillo a los contenidos. Además, se ajusta la disposición de los menús y enlaces para garantizar su accesibilidad y utilización intuitiva.
Optimización del contenido para diferentes dispositivos
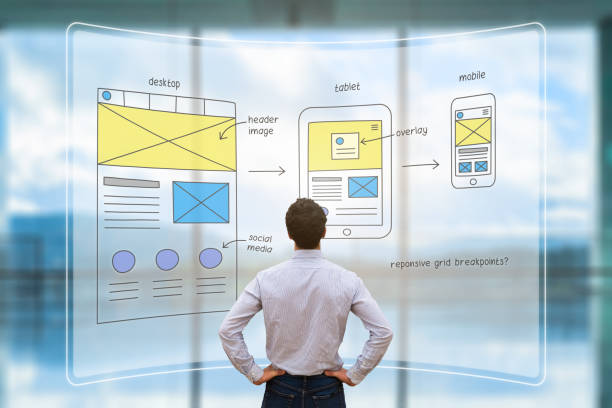
Con el diseño web adaptable, el contenido del sitio se adapta perfectamente a cada dispositivo, optimizando su visualización y legibilidad. Las imágenes, textos y elementos multimedia se redimensionan y reajustan para adaptarse a las diferentes pantallas, evitando la necesidad de hacer zoom o desplazarse horizontalmente. Esto permite una lectura cómoda y una comprensión clara del contenido, sin importar el dispositivo que se utilice.
Mayor velocidad de carga y rendimiento
Un sitio web adaptable está diseñado para cargar rápidamente en cualquier dispositivo, lo que mejora significativamente el rendimiento. Al ajustar los recursos y el contenido a las capacidades específicas de cada dispositivo, se reduce la carga innecesaria de elementos y se minimiza el tiempo de carga. Esto crea una experiencia de usuario fluida, evitando la frustración de los usuarios por la lentitud del sitio y mejorando la retención de visitantes.
Diseño web adaptable vs. diseño web tradicional

En el mundo del diseño web, se plantea una dicotomía importante entre el diseño web adaptable y el diseño web tradicional. Cada enfoque tiene sus características y ventajas, lo que lleva a considerar cuidadosamente cuál de ellos es el más adecuado para un sitio web en particular.
Ventajas del diseño web adaptable sobre el diseño tradicional
El diseño web adaptable ofrece una serie de ventajas significativas en comparación con el diseño web tradicional. Estas ventajas son especialmente relevantes en la era actual, en la que los usuarios acceden a las páginas web a través de una amplia gama de dispositivos. Algunas de las ventajas más destacadas del diseño web adaptable son:
- Experiencia de usuario optimizada: Al adaptarse a diferentes dispositivos, el diseño web adaptable garantiza una experiencia de usuario óptima, independientemente del dispositivo utilizado. Los usuarios pueden acceder al contenido y navegar por el sitio de manera intuitiva y cómoda.
- Flexibilidad y adaptabilidad: El diseño web adaptable permite que el sitio se ajuste automáticamente a diferentes tamaños de pantalla y resoluciones, lo que garantiza una visualización óptima y legible del contenido en cualquier dispositivo.
- Ahorro de tiempo y costos: Al utilizar una sola versión en HTML y CSS para adaptar el diseño a diferentes dispositivos, el diseño web adaptable reduce los costos de desarrollo y mantenimiento del sitio web. No es necesario crear y mantener múltiples versiones del mismo sitio para diferentes dispositivos.
Consideraciones al elegir diseño web adaptable o no
A la hora de decidir si implementar un diseño web adaptable o un diseño web tradicional, es importante tener en cuenta varios factores. Algunas consideraciones clave incluyen:
- Objetivos del sitio web: Es necesario evaluar los objetivos y necesidades del sitio web en términos de público objetivo, funcionalidades requeridas y tipo de contenido. Esto ayudará a determinar si el diseño web adaptable es la mejor opción para cumplir con estos objetivos.
- Complejidad del diseño y desarrollo: Algunos diseños web pueden ser más complejos de adaptar que otros. Es importante evaluar la complejidad del diseño y desarrollo del sitio web antes de decidir si implementar un diseño web adaptable.
- Presupuesto y recursos disponibles: El diseño web adaptable puede requerir una inversión inicial más significativa en términos de desarrollo y recursos. Es esencial considerar el presupuesto y los recursos disponibles para el proyecto antes de tomar una decisión.
Casos de éxito y ejemplos de sitios con diseño web adaptable
Existen numerosos casos de éxito que demuestran los beneficios del diseño web adaptable. Muchos sitios web populares han implementado con éxito esta técnica y han logrado mejorar la experiencia del usuario y el posicionamiento en buscadores. Algunos ejemplos destacados son:
- Amazon: El gigante del comercio electrónico utiliza un diseño web adaptable que se adapta a diferentes dispositivos, lo que facilita la navegación y la compra a través de móviles, tabletas y computadoras.
- Google: El motor de búsqueda líder también utiliza un diseño web adaptable. Independientemente del dispositivo utilizado, los usuarios pueden acceder a los resultados de búsqueda y disfrutar de una experiencia de búsqueda fluida e intuitiva.
- Microsoft: El sitio web de Microsoft adopta un enfoque adaptable, lo que permite a los usuarios acceder fácilmente a información sobre productos, servicios y soporte técnico en cualquier dispositivo.
Estos son solo algunos ejemplos de sitios web exitosos que han optado por implementar un diseño web adaptable. Estos casos demuestran claramente las ventajas y el potencial de esta técnica en la mejora de la experiencia del usuario y el éxito en línea.
El impacto del diseño web adaptable en el posicionamiento en buscadores

El diseño web adaptable no solo ofrece una experiencia de usuario óptima en diferentes dispositivos, sino que también tiene un impacto significativo en el posicionamiento en buscadores, especialmente en Google. A continuación, exploraremos cómo el diseño web adaptable mejora el SEO y la visibilidad en los resultados de búsqueda, así como las directrices y recomendaciones de Google para implementarlo correctamente.
Mejora en el SEO y visibilidad en Google
El diseño web adaptable se ha convertido en un factor importante para el SEO, ya que Google valora positivamente los sitios web que ofrecen una experiencia de usuario coherente y de calidad en todos los dispositivos. Al utilizar un diseño web adaptable, evitamos problemas de contenido duplicado y redireccionamientos innecesarios, lo que contribuye a una mejor indexación y clasificación en los motores de búsqueda.
Además, el diseño web adaptable permite que tu sitio web sea accesible desde cualquier dispositivo, lo que aumenta la visibilidad ante un público más amplio. Al tener una sola URL para todas las versiones de tu sitio web, evitas la fragmentación del contenido y facilitas que los motores de búsqueda encuentren y comprendan toda la información relevante de tu sitio.
Directrices y recomendaciones de Google para el diseño web adaptable
Google recomienda el uso de diseño web adaptable como la mejor práctica para optimizar el contenido en diferentes dispositivos. Para lograrlo, es importante seguir ciertas directrices y recomendaciones:
- Utilizar consultas de medios (media queries) en CSS3 para adaptar el diseño según la resolución y las características del dispositivo.
- Crear un diseño flexible con una rejilla fluida, que se ajuste automáticamente al tamaño de pantalla sin distorsionar el contenido.
- Optimizar las imágenes para que se carguen rápidamente en todos los dispositivos, utilizando formatos adecuados y técnicas de compresión.
- Evitar el uso de tecnologías obsoletas, como Flash, que no son compatibles con muchos dispositivos móviles.
- Garantizar una buena experiencia de usuario en dispositivos móviles, considerando aspectos como el tamaño de los botones, la legibilidad del texto y la facilidad de navegación.
Casos de estudio de sitios web con diseño web adaptable y su posicionamiento
Existen numerosos casos de estudio que demuestran cómo el diseño web adaptable ha mejorado significativamente el posicionamiento en buscadores de diversos sitios web. Al ofrecer una experiencia de usuario óptima en todos los dispositivos, estos sitios han logrado un mayor tráfico orgánico, mejorando su visibilidad y aumentando su relevancia en los resultados de búsqueda.
Empresas y organizaciones de diferentes industrias han obtenido beneficios sustanciales al implementar el diseño web adaptable en sus sitios web. Esto demuestra que adaptar el diseño a las necesidades de los usuarios y cumplir con las directrices de Google puede tener un impacto positivo en el posicionamiento, generando mayores oportunidades de negocio y aumentando la credibilidad de la marca.
Consejos y buenas prácticas para implementar diseño web adaptable

Diseño y desarrollo con enfoque en la adaptabilidad
Al implementar el diseño web adaptable en tu sitio, es fundamental tener en cuenta algunos consejos y buenas prácticas para garantizar su éxito. En primer lugar, es importante adoptar un enfoque centrado en la adaptabilidad desde las etapas iniciales de diseño y desarrollo. Esto implica pensar en cómo se verá y funcionará el sitio en diferentes dispositivos y resoluciones, y adaptar los elementos visuales y la disposición del contenido en consecuencia.
Herramientas y recursos para el diseño web adaptable
Existen diversas herramientas y recursos que pueden facilitar la implementación del diseño web adaptable. Aprovecha las ventajas que ofrecen frameworks como Bootstrap, que proporcionan una base sólida y componentes predefinidos que se adaptan automáticamente a diferentes dispositivos.
Otra herramienta útil es el uso de consultas de medios (media queries) en CSS. Estas consultas permiten aplicar estilos específicos según las características del dispositivo, como la resolución de pantalla. De esta forma, puedes crear diseños personalizados para dispositivos móviles, tabletas y ordenadores de escritorio.
Pasos para hacer que tu sitio web sea adaptable
Implementar el diseño web adaptable en tu sitio requiere seguir una serie de pasos. En primer lugar, es importante diseñar y desarrollar el sitio utilizando unidades relativas, como porcentajes, em o rem, en lugar de unidades fijas, como píxeles. Esto permitirá que los elementos se ajusten automáticamente en diferentes tamaños de pantalla.
Luego, utiliza consultas de medios en tu hoja de estilos CSS para definir y aplicar estilos específicos según las características del dispositivo. Estas consultas se basan en valores como la anchura y la orientación de la pantalla, y te permiten adaptar la apariencia del sitio de manera adecuada.
Además, aprovecha las funcionalidades del HTML5, como las etiquetas de sección y los atributos específicos para dispositivos móviles, para mejorar la estructura y la experiencia de usuario en diferentes dispositivos.
Por último, realiza pruebas exhaustivas en diferentes dispositivos y resoluciones para asegurarte de que tu sitio se vea y funcione correctamente en todas las situaciones. Realiza ajustes y mejoras si es necesario y continúa optimizando tu diseño web adaptable a medida que avanza la tecnología.
Futuro y tendencias del diseño web adaptable
El diseño web adaptable sigue evolucionando a medida que avanzan las tecnologías y los dispositivos. En esta sección exploraremos algunas de las tendencias y avances que podemos esperar en el futuro del diseño web adaptable.
Avances tecnológicos y adaptabilidad en dispositivos futuros
- Implementación de tecnologías emergentes como la realidad aumentada y la realidad virtual en el diseño web adaptable para ofrecer experiencias más inmersivas y personalizadas.
- Mayor integración de inteligencia artificial y aprendizaje automático para adaptar el contenido y la interfaz de usuario de manera más precisa a las necesidades de los usuarios.
- Desarrollo de dispositivos wearable y dispositivos Internet de las cosas (IoT) con pantallas más pequeñas y diferentes formas de interacción, lo que requerirá diseños web adaptables aún más flexibles.
El rol del diseño web adaptable en la era de la movilidad
En la actualidad, la movilidad es cada vez más importante en nuestras vidas cotidianas. Los dispositivos móviles se han convertido en nuestros compañeros constantes, y esto implica un cambio en la forma en que interactuamos con el contenido en línea. El diseño web adaptable jugará un papel fundamental en este escenario, asegurando que los sitios web se adapten de manera óptima a los dispositivos móviles y ofrezcan una experiencia de usuario fluida y agradable.
Predicciones y proyecciones del diseño web adaptable para los próximos años
- Más énfasis en la personalización y adaptación del contenido según las preferencias individuales de los usuarios, utilizando datos y análisis para ofrecer experiencias más relevantes y personalizadas.
- Continuo avance en la optimización del rendimiento y la velocidad de carga de los sitios web adaptable, garantizando una experiencia de navegación rápida y sin interrupciones.
- Mayor integración de diseños web adaptables en aplicaciones móviles y en la creación de interfaces de usuario adaptables para otros tipos de dispositivos.