¿Cómo se utiliza el desarrollo web?, el desarrollo web juega un papel fundamental en el mundo digital actual. Con el crecimiento exponencial de las ventas en línea y la importancia cada vez mayor de tener una presencia en Internet, contar con un sitio web bien desarrollado es esencial para cualquier negocio o empresa. El desarrollo web abarca desde la creación de una estructura sólida y atractiva hasta la implementación de funciones interactivas que mejoran la experiencia del usuario.
No solo se trata de tener un sitio web bonito, sino de contar con un diseño de página web optimizado para los motores de búsqueda, que permita que los usuarios encuentren fácilmente la información que necesitan. Además, el desarrollo web no se limita únicamente a la visualización en computadoras de escritorio, sino que también debe adaptarse a dispositivos móviles y tabletas para alcanzar a un público más amplio.
En este artículo, exploraremos la importancia del desarrollo web en el mundo digital y cómo puede marcar la diferencia entre el éxito y el fracaso en línea. Descubriremos cómo aprovechar al máximo esta herramienta fundamental para alcanzar los objetivos comerciales y destacar en el competitivo entorno digital de hoy en día.
Introducción al desarrollo web

El desarrollo web es el proceso de crear y mantener sitios web. Implica el uso de diferentes lenguajes de programación, frameworks y herramientas para construir una estructura sólida y funcional. El objetivo principal del desarrollo web es crear una experiencia de usuario agradable y eficiente, garantizando que los visitantes puedan acceder fácilmente a la información que están buscando.
Importancia del desarrollo web en el mundo digital

En el mundo digital actual, tener presencia en línea es esencial para cualquier negocio o empresa. Un sitio web bien desarrollado es la carta de presentación de una marca en Internet y puede marcar la diferencia entre el éxito y el fracaso. A continuación, se detallan algunas de las razones por las que el desarrollo web es fundamental en el mundo digital:
1. Visibilidad y alcance: Un sitio web bien desarrollado permite que una empresa sea visible en línea y alcance a un público más amplio. Con la mayoría de las personas buscando información en Internet, tener un sitio web es una forma efectiva de llegar a clientes potenciales y promocionar productos o servicios.
2. Credibilidad y confianza: Un sitio web profesional y bien diseñado transmite confianza a los visitantes. Los usuarios confían en las marcas que tienen un sitio web sólido y fácil de usar. Un sitio web mal diseñado o desactualizado puede generar desconfianza y hacer que los visitantes abandonen rápidamente.
3. Generación de leads y ventas: Un sitio web bien desarrollado tiene el potencial de generar leads y aumentar las ventas. Con características como formularios de contacto, chats en línea y tiendas en línea, los visitantes pueden interactuar directamente con la empresa y realizar compras de manera rápida y segura.
4. Competitividad: En un mundo digital altamente competitivo, contar con un sitio web bien desarrollado puede marcar la diferencia entre destacar o quedarse atrás. Un sitio web atractivo y fácil de usar ayuda a una empresa a destacarse de la competencia y atraer a más clientes.
Estas son solo algunas de las razones por las que el desarrollo web es fundamental en el mundo digital. A continuación, exploraremos los diferentes lenguajes de programación y frameworks utilizados en el desarrollo web.
Tipos de lenguajes y frameworks de desarrollo web

Existen varios lenguajes de programación y frameworks utilizados en el desarrollo web. Cada uno tiene sus propias características y ventajas, y la elección depende de los requisitos y objetivos del proyecto. A continuación, se describen algunos de los lenguajes y frameworks más populares utilizados en el desarrollo web:
1. HTML (HyperText Markup Language): HTML es el lenguaje de marcado estándar utilizado para crear la estructura y el contenido de las páginas web. Es la base de cualquier sitio web y permite definir la estructura de una página utilizando etiquetas.
2. CSS (Cascading Style Sheets): CSS se utiliza para dar estilo a las páginas web y controlar el diseño y la presentación. Permite definir colores, fuentes, márgenes y otros estilos visuales para mejorar la apariencia de un sitio web.
3. JavaScript: JavaScript es un lenguaje de programación utilizado para agregar interactividad y funcionalidad a las páginas web. Permite crear efectos visuales, realizar validaciones de formularios, interactuar con APIs y mucho más.
4. PHP (Hypertext Preprocessor): PHP es un lenguaje de programación del lado del servidor que se utiliza para desarrollar aplicaciones web dinámicas. Permite realizar operaciones del lado del servidor, interactuar con bases de datos y generar contenido dinámico.
Estos son solo algunos de los lenguajes y frameworks utilizados en el desarrollo web. La elección depende de los requisitos del proyecto y las habilidades del desarrollador. A continuación, exploraremos los elementos clave de un sitio web bien desarrollado.
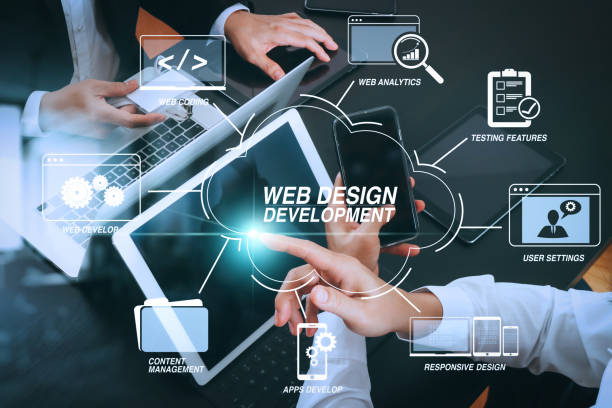
Elementos clave de un sitio web bien desarrollado

Un sitio web bien desarrollado debe tener una serie de elementos clave que garanticen una experiencia de usuario óptima y cumplan con los estándares actuales. A continuación, se detallan algunos de los elementos clave que deben considerarse en el desarrollo web:
1. Diseño atractivo y funcional: El diseño de un sitio web debe ser atractivo y funcional. Debe ser agradable a la vista, pero también debe permitir a los usuarios encontrar fácilmente la información que necesitan. Un diseño limpio y organizado con una navegación intuitiva es fundamental.
2. Contenido relevante y de calidad: El contenido de un sitio web debe ser relevante y de calidad. Debe ser informativo, útil y estar actualizado. El contenido bien escrito y optimizado para los motores de búsqueda es clave para mejorar el posicionamiento en los resultados de búsqueda.
3. Optimización para motores de búsqueda (SEO): La optimización para motores de búsqueda es esencial para que un sitio web sea visible en los resultados de búsqueda. El desarrollo web debe incluir técnicas de SEO para mejorar la visibilidad y el posicionamiento en los motores de búsqueda.
4. Compatibilidad con dispositivos móviles: Con el crecimiento del uso de dispositivos móviles, es fundamental que un sitio web sea compatible con diferentes tamaños de pantalla. El desarrollo web debe incluir técnicas de diseño responsivo para garantizar una experiencia de usuario óptima en dispositivos móviles y tabletas.
Estos son solo algunos de los elementos clave que deben considerarse en el desarrollo web. A continuación, exploraremos las tendencias actuales en el desarrollo web.
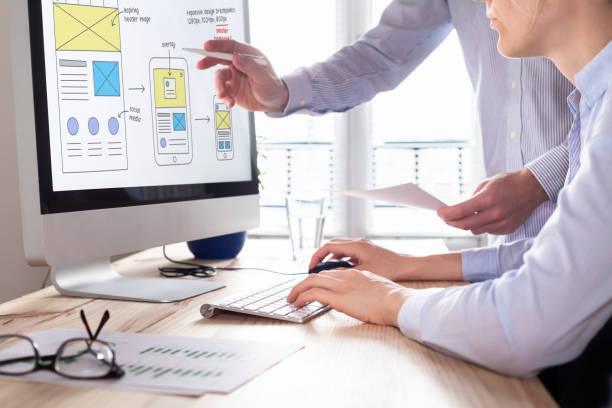
El papel del diseño responsive en el desarrollo web

Con el crecimiento del uso de dispositivos móviles, el diseño responsivo se ha vuelto fundamental en el desarrollo web. El diseño responsivo es una técnica que permite que un sitio web se adapte automáticamente a diferentes tamaños de pantalla, brindando una experiencia de usuario óptima tanto en dispositivos móviles como en escritorio.
Un sitio web con diseño responsivo se ajusta automáticamente a la pantalla del dispositivo, ya sea un teléfono móvil, una tableta o una computadora de escritorio. Esto garantiza que los visitantes puedan acceder fácilmente al contenido sin tener que hacer zoom o desplazarse horizontalmente.
El diseño responsivo no solo mejora la experiencia del usuario, sino que también tiene beneficios en términos de SEO. Los motores de búsqueda, como Google, favorecen los sitios web con diseño responsivo, ya que proporcionan una mejor experiencia de usuario y son más fáciles de rastrear.
En resumen, el diseño responsivo es fundamental en el desarrollo web actual. Asegura que un sitio web sea accesible y funcional en todos los dispositivos, lo que a su vez mejora la experiencia del usuario y el posicionamiento en los motores de búsqueda.
Tendencias de desarrollo web en el mundo digital

El desarrollo web está en constante evolución y siempre hay nuevas tendencias y tecnologías emergentes. A continuación, se exploran algunas de las tendencias actuales en el desarrollo web:
1. Aplicaciones web progresivas (PWA): Las aplicaciones web progresivas son sitios web que ofrecen una experiencia similar a la de una aplicación nativa. Permiten a los usuarios acceder al sitio web incluso sin conexión a Internet y brindan características avanzadas, como notificaciones push y acceso a hardware del dispositivo.
2. Inteligencia artificial (IA): La inteligencia artificial se está integrando cada vez más en el desarrollo web. Las tecnologías como el chatbot y la personalización del contenido basada en el comportamiento del usuario están ganando popularidad.
3. Realidad virtual (VR) y realidad aumentada (AR): La realidad virtual y la realidad aumentada están cambiando la forma en que interactuamos con los sitios web. Los sitios web con características de VR y AR brindan una experiencia inmersiva y atractiva.
4. Microinteracciones: Las microinteracciones son pequeñas animaciones o cambios visuales que mejoran la experiencia del usuario. Estas pequeñas interacciones, como un botón que cambia de color al pasar el mouse sobre él, hacen que el sitio web sea más interactivo y atractivo.
Estas son solo algunas de las tendencias actuales en el desarrollo web. Es importante estar al tanto de las últimas tecnologías y tendencias para mantenerse actualizado y ofrecer la mejor experiencia posible a los usuarios.
Las mejores prácticas para el desarrollo web

Aunque el desarrollo web puede ser complejo, existen algunas mejores prácticas que pueden ayudar a garantizar un resultado exitoso. A continuación, se detallan algunas de las mejores prácticas para el desarrollo web:
1. Planificación y análisis: Antes de comenzar el desarrollo web, es importante realizar una planificación y análisis detallados. Esto incluye definir los objetivos del sitio web, identificar al público objetivo y realizar una investigación de mercado.
2. Diseño centrado en el usuario: El diseño de un sitio web debe estar centrado en el usuario. Es importante comprender las necesidades y expectativas del público objetivo y diseñar el sitio web en consecuencia.
3. Optimización para motores de búsqueda (SEO): La optimización para motores de búsqueda es esencial para que un sitio web sea visible en los resultados de búsqueda. Esto incluye la elección de palabras clave relevantes, la optimización del contenido y la estructura del sitio web, y la creación de enlaces de calidad.
4. Pruebas y optimización: Antes de lanzar un sitio web, es importante realizar pruebas exhaustivas para garantizar que todo funcione correctamente. Esto incluye pruebas de funcionalidad, pruebas de rendimiento y pruebas de compatibilidad con diferentes navegadores y dispositivos.
Estas son solo algunas de las mejores prácticas para el desarrollo web. Es importante seguir estas pautas para garantizar un sitio web bien desarrollado y exitoso.
Herramientas y recursos para el desarrollo web

El desarrollo web requiere el uso de diferentes herramientas y recursos para facilitar el proceso y mejorar la eficiencia. A continuación, se presentan algunas de las herramientas y recursos más populares utilizados en el desarrollo web:
1. Editores de código: Los editores de código, como Visual Studio Code, Sublime Text y Atom, son herramientas utilizadas para escribir y editar código. Estos editores ofrecen características como resaltado de sintaxis, autocompletado y depuración.
2. Frameworks de desarrollo: Los frameworks de desarrollo, como React, Angular y Laravel, son conjuntos de herramientas y bibliotecas que agilizan el proceso de desarrollo web. Estos frameworks proporcionan funcionalidades predefinidas y estructuras de código que facilitan el desarrollo.
3. Bases de datos: Las bases de datos, como MySQL, MongoDB y PostgreSQL, se utilizan para almacenar y administrar datos en una aplicación web. Estas bases de datos permiten realizar consultas y manipular datos de manera eficiente.
4. Plataformas de alojamiento: Las plataformas de alojamiento, como Amazon Web Services (AWS) y Microsoft Azure, ofrecen servicios de alojamiento en la nube para sitios web y aplicaciones web. Estas plataformas proporcionan escalabilidad, seguridad y rendimiento.
Estas son solo algunas de las herramientas y recursos utilizados en el desarrollo web. Es importante explorar y utilizar las herramientas adecuadas para cada proyecto.
Servicios y agencias de desarrollo web

Si no tienes experiencia en el desarrollo web o si prefieres dejarlo en manos de profesionales, existen agencias y servicios especializados en el desarrollo web. Estas agencias y servicios cuentan con equipos de expertos que pueden ayudarte a desarrollar un sitio web a medida y satisfacer tus necesidades específicas.
Al elegir una agencia o servicio de desarrollo web, es importante investigar y comparar diferentes opciones. Verifica su experiencia, revisa sus trabajos anteriores y lee reseñas de clientes para asegurarte de que estás eligiendo la opción adecuada para tu proyecto.
Conclusiones sobre Cómo se utiliza el desarrollo web

El desarrollo web se utiliza para crear y mantener sitios web y aplicaciones web. Los sitios web son páginas web que se pueden acceder a través de un navegador web. Las aplicaciones web son programas informáticos que se ejecutan en un navegador web.
El uso del desarrollo web es empleado para una amplia gama de propósitos, incluyendo:
- Comunicación: Los sitios web se utilizan para comunicarse con clientes, proveedores y otras partes interesadas.
- Comercio electrónico: Los sitios web se utilizan para vender productos y servicios.
- Educación: Los sitios web se utilizan para proporcionar contenido educativo.
- Entretenimiento: Los sitios web se utilizan para proporcionar entretenimiento.
- Información: Los sitios web se utilizan para proporcionar información sobre una amplia gama de temas.